Moodelizer
Moodelizer is a startup with a large music catalog for creating dynamic movie soundtracks. To help their customers find the right music, we created a visual system that guides users with subtle but clear visual clues.




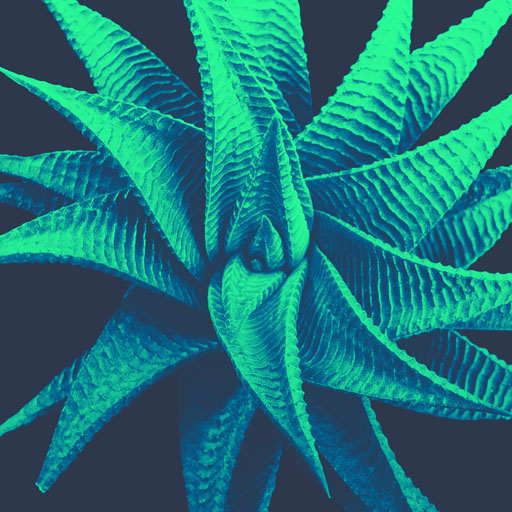
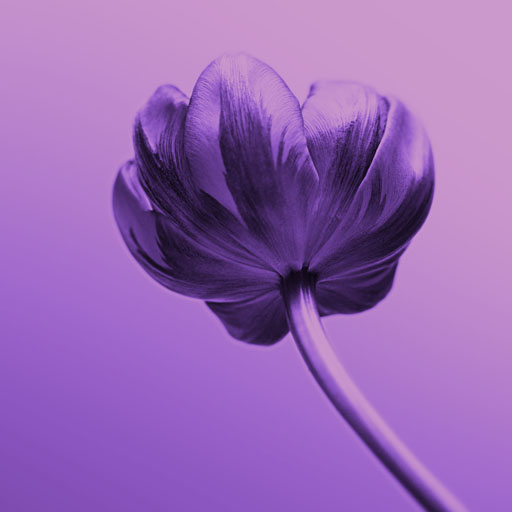
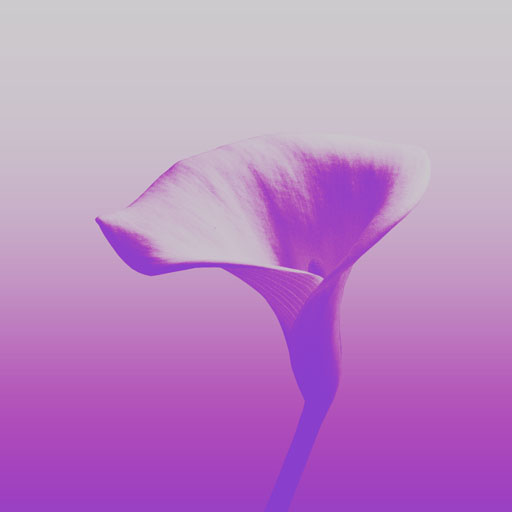
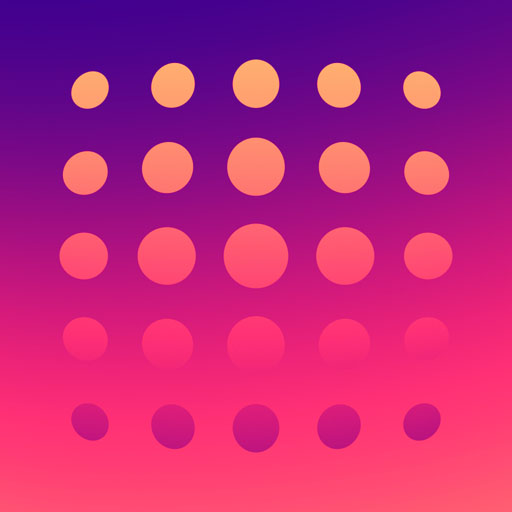
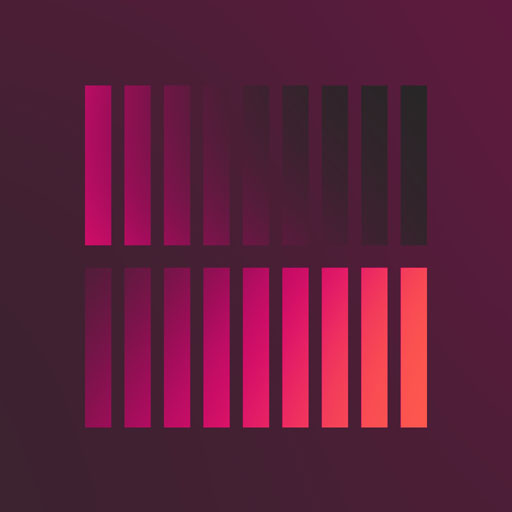
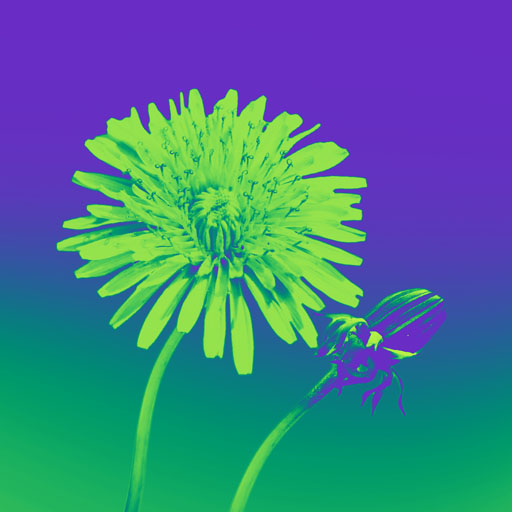
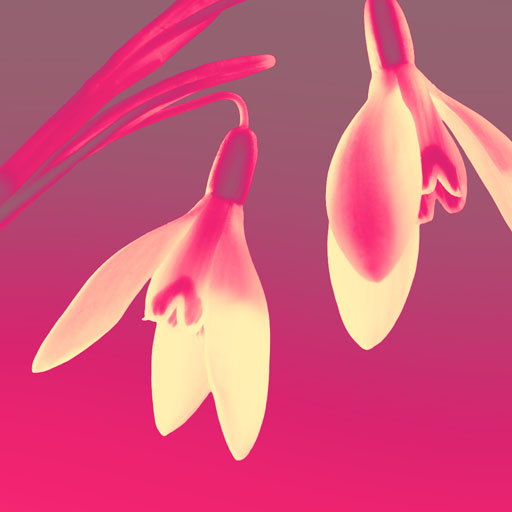
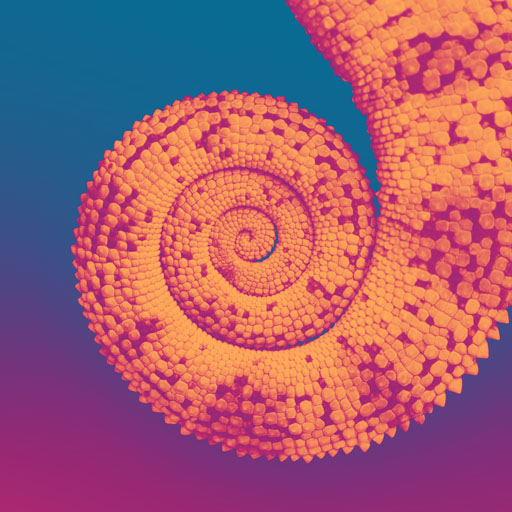
Color conveys mood. From soft and light to dark and heavy.
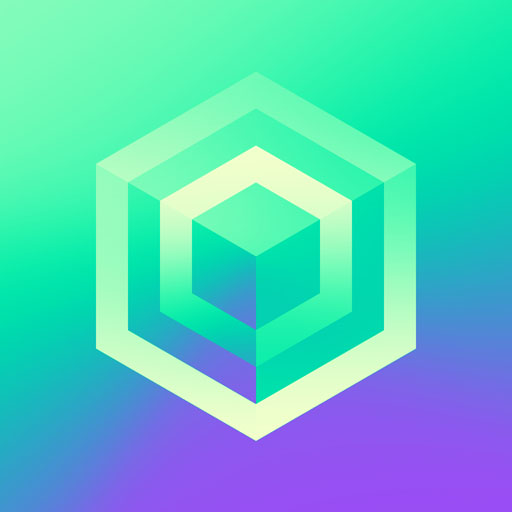
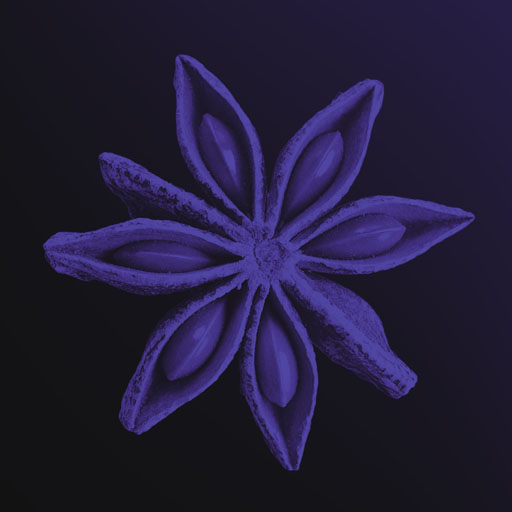
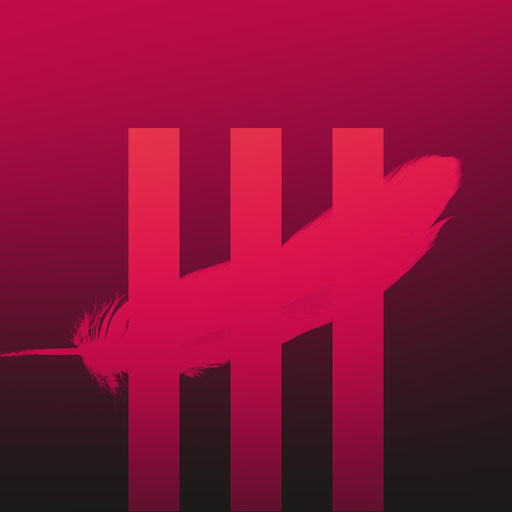
Music that sounds similar looks similar. Each genre has its own type of motif, like flowers or animals.



Orchestral



Electronic



Rock



Ambient
































Artworks are stylized to work as small icons.

But also look great in large format.